Explain usability heuristics
|
In order to get a higher grade you will need to do the following:
You may get questions like this: "Evaluate how successfully usability heuristics have been applied in each activity." We will look at the difference between Describing, Explaining and Evaluating Lets take a look at what chat GPT Says |
Describe |
Explain |
Evaluate |
|
|
|
Task: Describe, Explain and Evaluate an apple.
You are given free apples at lunch time. Please do the following:
1.) Describe the apple at lunch time
2.) Explain the apple at lunch time (This doesn't necessarily make sense, but think why and how you have the apple).
3.) Evaluate the apple
Use the sentence starters on OneNote to help you.
You are given free apples at lunch time. Please do the following:
1.) Describe the apple at lunch time
2.) Explain the apple at lunch time (This doesn't necessarily make sense, but think why and how you have the apple).
3.) Evaluate the apple
Use the sentence starters on OneNote to help you.
Description, Explanation, Evaluation
Task: Classify the sentences.
Read the sentence parts below. Tell me if its part of a description, explanation or evaluation. Do this in your OneNote.
1.) I don't like how the Lings Cars website uses aesthetics and minimalist design.
2.) Trade Me uses error prevention by letting you know if you are entering an incorrect email address.
3.) This helps the user quickly identify where the settings are which is important for ease of use.
4.) A cog is usually used inside a machine, so it is natural for the human brain to recognize it for changing settings.
5.) Bunnings is a website for shopping for hardware and garden goods.
6.) It is good to have a small question mark that when you highlight comes up with help and support
7.) Overall Venmo's use of no speaker icon for managing sound means that it is not doing a good job.....
8.) People might get annoyed with YouTube's login because of a lack freedom....
9.) You do this by making sure a user doesn't have to click on multiple links to get where they want.
10.) Consistency and standards is consistent with other websites.
1.) I don't like how the Lings Cars website uses aesthetics and minimalist design.
2.) Trade Me uses error prevention by letting you know if you are entering an incorrect email address.
3.) This helps the user quickly identify where the settings are which is important for ease of use.
4.) A cog is usually used inside a machine, so it is natural for the human brain to recognize it for changing settings.
5.) Bunnings is a website for shopping for hardware and garden goods.
6.) It is good to have a small question mark that when you highlight comes up with help and support
7.) Overall Venmo's use of no speaker icon for managing sound means that it is not doing a good job.....
8.) People might get annoyed with YouTube's login because of a lack freedom....
9.) You do this by making sure a user doesn't have to click on multiple links to get where they want.
10.) Consistency and standards is consistent with other websites.
Stop: Important Note
If the exam asks for an evaluation and you also include a description and/or explanation, then this will help you get a higher grade.
If the exam asks for an evaluation and you only include a description and/or explanation then you will not meet the grade.
If the exam asks for an evaluation and you only include a description and/or explanation then you will not meet the grade.
Good Answers:
|
From Excellent exemplar:
The website uses Aesthetic and Minimalist design efficiently. It keeps their colours limited to Dark green, white and black, and uses images which match each other or give off similar vibes. They also use a simple layout which people are used to, and keep the website minimal. This is really useful because users would enjoy looking at the website and can navigate through it easily, making the website better. |
From Merit Exemplar
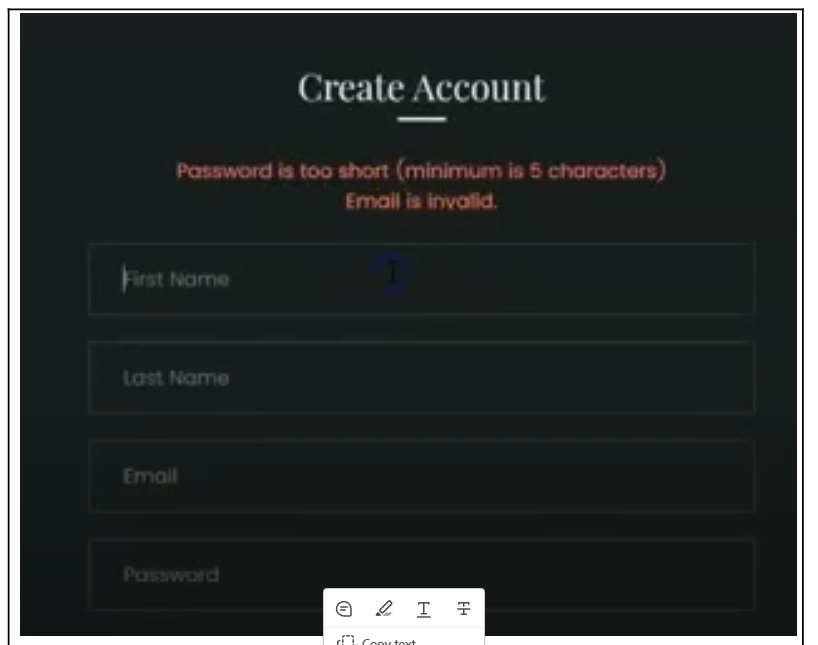
When the user enters an invalid email and password, the interface doesn’t let them continue any further, and an error message shows that the email and password are incorrect. It tells the user that the password should have a minimum of 5 characters. The interface only contains necessary information and the information appears in an order used by a lot of different websites for the same purpose. This shows the heuristic aesthetic and minimalist design because the interface only contains necessary information, making it easier to use because the user can quickly find what they need without any distractions. This also shows the heuristic error prevention when it prevents the user from going any further when they enter an invalid email and password because this could cause problems later. Additionally, the heuristic helps users recognize, diagnose, and recover from errors by showing that they need a password with more than 5 characters and that their email is invalid. This could be improved though if the error suggests a way to fix the issue with the email as well rather than just saying the email is invalid. This also shows the heuristic consistency and standards where it uses an interface with information in an order used by many websites, which makes it easier to use and less confusing because most users would have already done this many times. However, the problem arises when an invalid input is entered, it resets the entire thing, making the user have to remember what they needed to type in again. This is time-consuming and against the heuristic recognition rather than recall because otherwise, the information would be visible to the user, and they wouldn’t have to remember it all. |
Task: Think Pair Share, Both answers passed the merit section of this assessment, Both are "good" answers...
What do you notice about the two of them?
What do you notice about the two of them?
Bad Answers
|
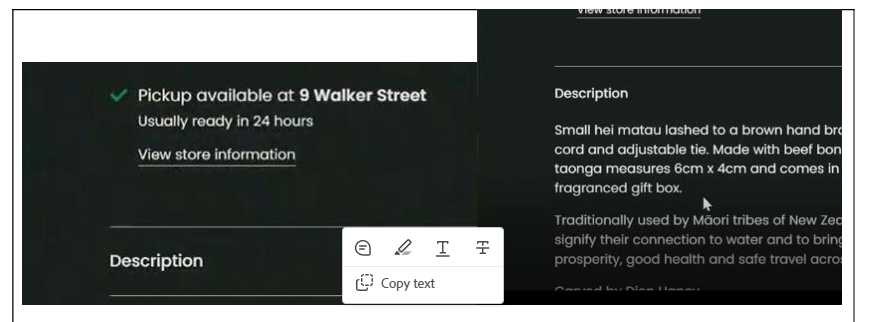
It can be seen that the heuristics of Help and documentatation, and flexibility and efficency of use. Are being applied to this drop down description box when the user clicks on it as you can see when the box saying description is dropped down and you can see that there is documentation written and the flexibility of wherther the user would like the documentation to be viewable or no by clicking on the description box and has been applied successfully.
|
|
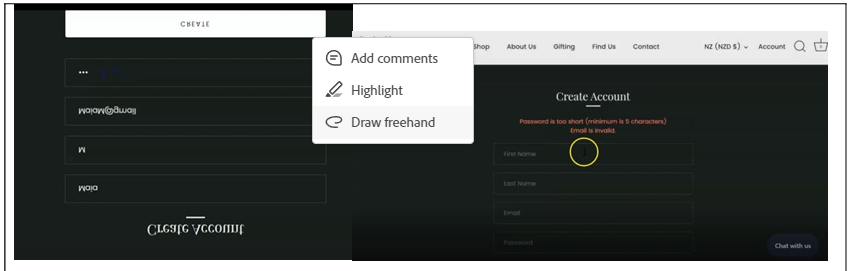
In this activity the interface has successfully applied the heuristic of Helps users recognise, diagnose and recover from errors, it does this by adding a pop up text at the top of the users screen to help the user identify her error she has made and gives her another chance to input her information into the boxes to make an account and has been applided successfully.
|
Task: Think Pair Share, Both answers passed the merit section of this assessment, Both are "bad" answers...
What do you notice about the two of them?
What do you notice about the two of them?
Evaluation/Explanation Activity 1
|
Task: Evaluate usability heuristics for the website on the right
1.) Skim watch the video on the right taking notes of different heuristics.
2.) Pick one heuristic from the 10. 3.) Evaluate how well or how terribly the website uses that heuristic. 4.) Write your evaluation in OneNote. 5.) Provide Screenshots as evidence. Repeat this 2 more times for different heuristics. |
|
Evaluation/Explanation Activity 2
Task: Evaluate usability heuristics for your own website
1.) Review your own website
2.) Pick one heuristic from the 10.
3.) Evaluate how well or how terribly the website uses that heuristic.
4.) Write your evaluation in OneNote.
5.) Provide Screenshots as evidence.
Repeat this 2 more times for different heuristics.
2.) Pick one heuristic from the 10.
3.) Evaluate how well or how terribly the website uses that heuristic.
4.) Write your evaluation in OneNote.
5.) Provide Screenshots as evidence.
Repeat this 2 more times for different heuristics.