Code commenting
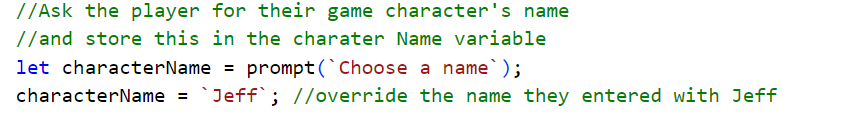
As we talked about in a previous lesson, it is very important to name our variables in a way that lets other people reading our code know what they are for. However, sometimes we will write code that needs some further explanation, to do this we use comments. In JS we can write comments using two backslashes like below.
Task: Update your GST calculator to have comments explaining what is happening
"If" Statements
|
Remember on the last page when we talked about Boolean values? These are True/False values and are a very important part of if statements.
When we use if statements in JS we are testing whether a given statement is true or false, then when we have determined which it is we will run a set piece of code. In JS an if statement follows the following structure: if (condition) { code to run } All your life you have already been using if statements, for example: If you are smelly then take a shower. If the cake is golden brown, then take it out of the oven. If your health is 0 then game over. We can show this using a flow diagram like the one on the right. We use diamonds (or a square on its side) to show a decision point. Here we are checking whether someone is old enough to play GTA V. |
Task: Create code to ask the user for their age to determine whether they are old enough to get their drivers licence or not.
Else
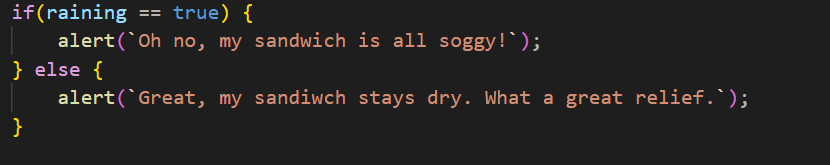
In code we can use else after an if statement to account for what happens in case our "if" test is false. Using a real life example: if it's raining at lunch then you will likely eat under cover, else you might eat in the sun.
Task:
1) Using the same format as your previous html file, create a new file called colours.html file.
2) Write code to ask a user for their favourite colour, if they enter green it should say something nice, if they enter anything else it should tell them that their choice is bad.
Show your teacher once you have done this.
1) Using the same format as your previous html file, create a new file called colours.html file.
2) Write code to ask a user for their favourite colour, if they enter green it should say something nice, if they enter anything else it should tell them that their choice is bad.
Show your teacher once you have done this.
Brief: Superhero Alliance
Task: Write a program that asks the user to enter the name of their favorite superhero. If the entered superhero is "Batman" or "Superman", display a message saying "Welcome to the Justice League!" Otherwise, display a message saying "Sorry, you're not part of our alliance yet."
Creating a button
In this section we are going to learn how to use a button on our page to do something. Create an HTML file with an h1 tag saying "Business App" and the following HTML tag:
<button type="button"> Click Me </button>
Load the page and have a look, it should look like the image below.
<button type="button"> Click Me </button>
Load the page and have a look, it should look like the image below.
Add an onClick property to the button like below.
<button type="button" onClick="sayHi()" > Click Me </button>
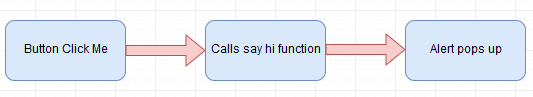
Adding this means that the code sayHi() will run when the button is clicked.
Here is how we make the code for sayHi():
function sayHi() {
}
Whatever is between the { } brackets will run when the button is clicked.
<button type="button" onClick="sayHi()" > Click Me </button>
Adding this means that the code sayHi() will run when the button is clicked.
Here is how we make the code for sayHi():
function sayHi() {
}
Whatever is between the { } brackets will run when the button is clicked.
Task: add another button and another function to your business app which when clicked shows the user "Bye".
Activity: Please enter the password.
|
Task: Make a password protected program using if and else.
1.) Make a button that calls a function called getPassword() like you did for sayHi() in the last activity. 2.) Use a prompt to ask the user for the password and store it in a variable (call the variable password.) 3.) In your getPassword() function enter this code: if (password == `weetbix`) { } else { } 4.) If the user enters the correct password then alert them with a secret message. 5.) If they have entered the incorrect password give them another message telling them that they are wrong. |
Task: Age Verification Checker.
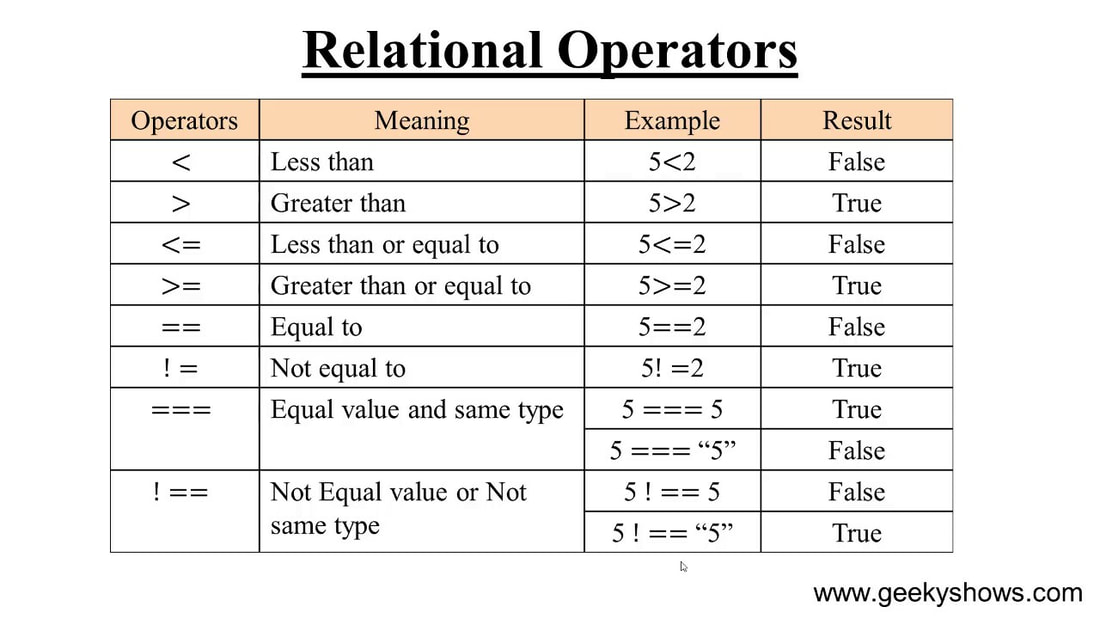
Create an app that asks the user their age. If their age is below 18, tell them they are not allowed to play GTA V You will need to use: - Number() - Greater than ">" and less than or equal to "<=" instead of equals "==" See the table in the next section below for more information on these. |
Else If
|
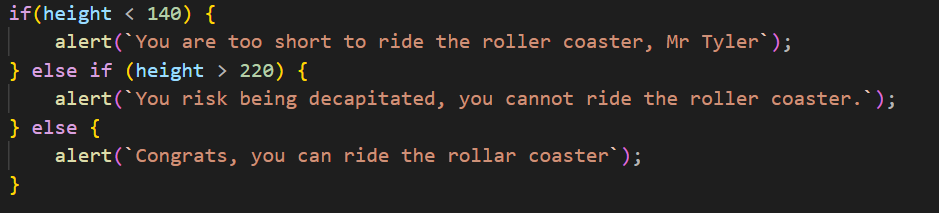
Sometimes there might be multiple things that we need to check, we can do this with an else if.
Task: Another Password
1.) Open up the previous activity on passwords. 2.) Add an else if to your weetbix program so that if they enter the fruitloops they get a super secret message. |
Task: Using the flow chart and the relational operators table above, use else if statements to write some code that checks whether or not you are old enough to play GTA V. Get your teacher to check it!
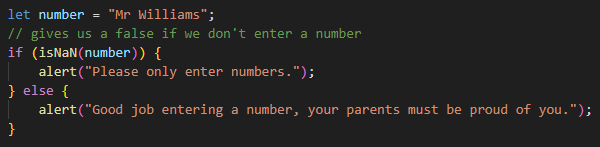
New CODE: isNaN() will tell you if something is a number or not. Check this w3 link for more information. |
isNan - is not a number
In programming it's often important to check that a variable is what we want it to be, before we do something with it. For example, if we're doing maths, we probably want to check that the user is actually entering numbers. isNan() lets us find out!
Code Sandwiches & Bug Fixing
|
So by now you would have noticed the symbols { and } come up a lot.
These symbols are essential and you need to make sure you get them in the right place. For Example compare these two pieces of code:
Question: What is the difference between each piece of code? What is each one going to do?
Also consider these two pieces of code:
Neither of these would work, in fact the whole program would not do anything. Why? What is wrong with the code?
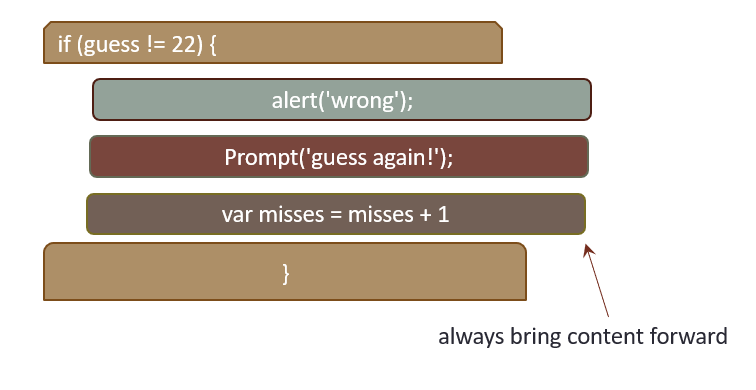
Code Sandwiches Using the concept of a code sandwich You must have a top bun that looks like this: if (guess != 22) { And a bottom bun that looks like this: } The content all goes in the middle Keep in mind you can have a sandwich inside a sandwich! |
Activity: Download file and solve the problems with all the programs
| ||||||
Lastly ANDs & ORs
|
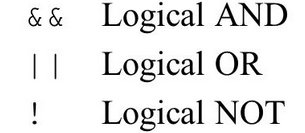
When using if statements we can use ||, &&, and ! to compare more variables together.
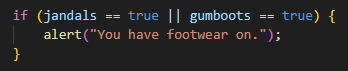
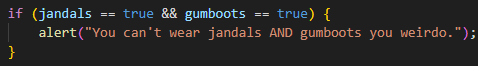
&& - means "AND" || - means "OR" You won't burn your feet if you're wearing jandals OR gumboots. You're strange if you wear jandals AND gumboots. Consider the code below: Note: "!= True" is the same as "== False"
This means that we can write code like this:
|
Task: Create a program that gives correct feedback to this question.
"Name one colour in the New Zealand flag!!!" Task: using a single if statement, make a program that gives the correct answer to the below questions: "Name a colour in the New Zealand flag that begins with the letter r." "Name a colour in the New Zealand flag that begins with the letter w." "Name a colour in the New Zealand flag that begins with the letter b." Hint: Use the code layout on the left but add in another check. |
Final task: Verification Final Security Check
You must make a program that does the following:
1.) Asks for the user name
2.) Asks for a password
3.) Converts the user name to lower case
4.) If the user is steve it kicks them out
6.) If Sam is the user with the password "NooDles" it gives him a welcome message
7.) If Sarah is the user with the password "dankMemes" it gives her a welcome message
8.) If they enter a number at any point or if they don't enter anything (blank) it should tell them off.
Show your work to your teacher
1.) Asks for the user name
2.) Asks for a password
3.) Converts the user name to lower case
4.) If the user is steve it kicks them out
6.) If Sam is the user with the password "NooDles" it gives him a welcome message
7.) If Sarah is the user with the password "dankMemes" it gives her a welcome message
8.) If they enter a number at any point or if they don't enter anything (blank) it should tell them off.
Show your work to your teacher